HPや動画作成で役立つPowerPointスライドを高解像度で出力する方法【備忘録】
皆さま、こんにちは
今回は、ホームページでの記事作成や動画編集時に重宝している、マイクロソフトオフィス関連の豆知識をご紹介したいと思います。
皆様は、PowerPoint(パワーポイントまたはPPT)のスライドをPNGやJPEG等の画像ファイルとして出力(エクスポート)した事はありますでしょうか?

その際、「画像が何か粗いな…」と感じた事はありませんか?私の場合、特に4Kの高解像度液晶モニターで画像を見ている時に、違和感を覚える事があります。

(本記事後半の見出し3で、事例画像をもっと掲載しています)
パワーポイントのデフォルト設定では、エクスポートされる画像が[1280×720(96 dpi)]となっているため、ホームページの記事作成や動画編集の目的では、多くの場合解像度が低すぎるのです。
そのため、設定で調整できないかといろいろ調べてみました。
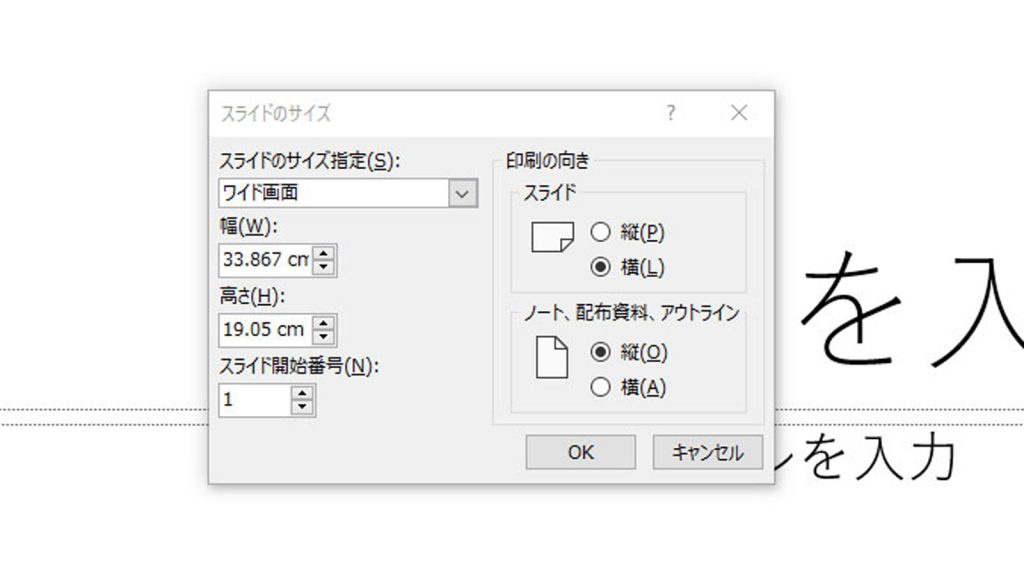
そうすると、『スライドのサイズ』という設定項目で、スライドの大きさを変更する方法があるとわかりました。既定では[33.867cm×19.05cm]となっており、この数値を大きくしてやれば良いわけです。そうすれば、大きな画像として出力可能となります。

しかし、自分のように沢山のパワーポイント資料を作成していますと、「スライドサイズを変更した場合、以前作成したスライドとの互換性はどうなるのだろうか?コピペ出来るのだろうか?」という疑問が生じました。これは意外と大きな懸念事項です。
ちょっと検証してみた所、せっかく作成したデザインが大きく崩れてしまうものも多かったので、他の方法を模索することにしました。
そうして見つけたのが、下記のマイクロソフト公式ページでご紹介している方法です。
ページリンク:『PowerPoint から高解像度 (高dpi) スライドをエクスポートする方法』
このやり方ですと、大元のスライドデザインを変更する事なく、画像エクスポート時に高解像度で出力するだけなので、汎用性の観点から使いやすいと思いました。
ただし、注意事項もあります。この方法はシステムレジストリを修正するため、間違って他の部分を変更してしまうと、システムに深刻な問題が生じてしまうリスクがあるという事です。
前回の記事『Windowsのアプリアイコンが正しく表示されない時の対処法【備忘録】』でも少しだけ言及しましたが、もし試される際は、いざという時にPCを初期化(リカバリー)できるよう、大事なデータはバックアップし、クリーンインストールするための回復メディア(USBメモリなど)を準備しておいてください。
公式の説明ページでは画像が添付されていないので、ここでは、私のコメントを交えて画像付きでご紹介していきたいと思います。
それでは始めます。
1.画像としてエクスポートする解像度の設定を変更する
このセクションでは、パワーポイントのスライドをPNGやJPEG等の画像フォーマットとしてエクスポート(出力)する際の解像度を変更します。先に説明したように、既定では解像度が[1280×720 (96 dpi)]となっており、これでは用途によって画像が粗すぎてしまうからです。
まずは、動作しているプログラムを全て終了します。レジストリを変更するため、これは最初の大事なステップです。
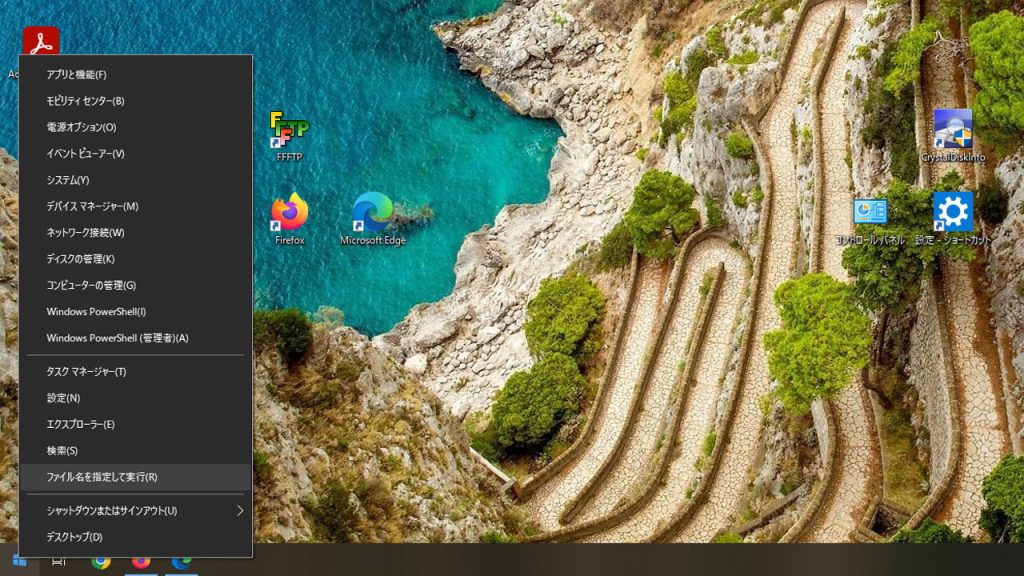
そして、Windowsデスクトップ画面の左下にある、『スタート』を右クリックし、『ファイル名を指定して実行』を選択します。

補足:Windows 11の場合も、『スタート』ボタンの位置は左端ではなく中央となりますが、それ以外のプロセスは同じです。
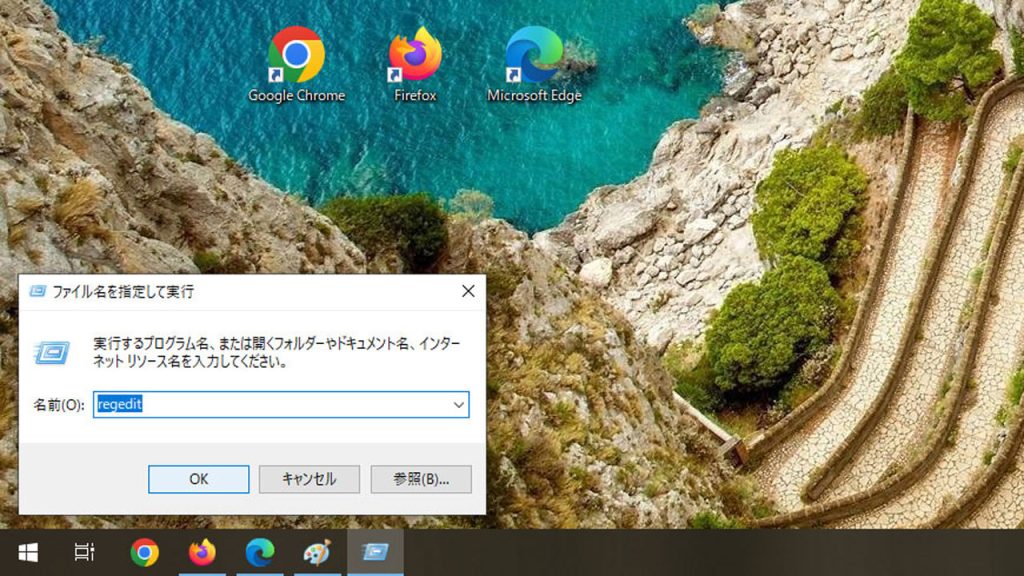
次に、名前ボックスに『regedit』と入力し、OKを押します。

そうしますと、レジストリエディター画面が表示されます。

私はMicrosoft 365のPowerPointを使っていますので、次のディレクトリフォルダーに移動します。PowerPoint 2016および2019の場合も同じです。
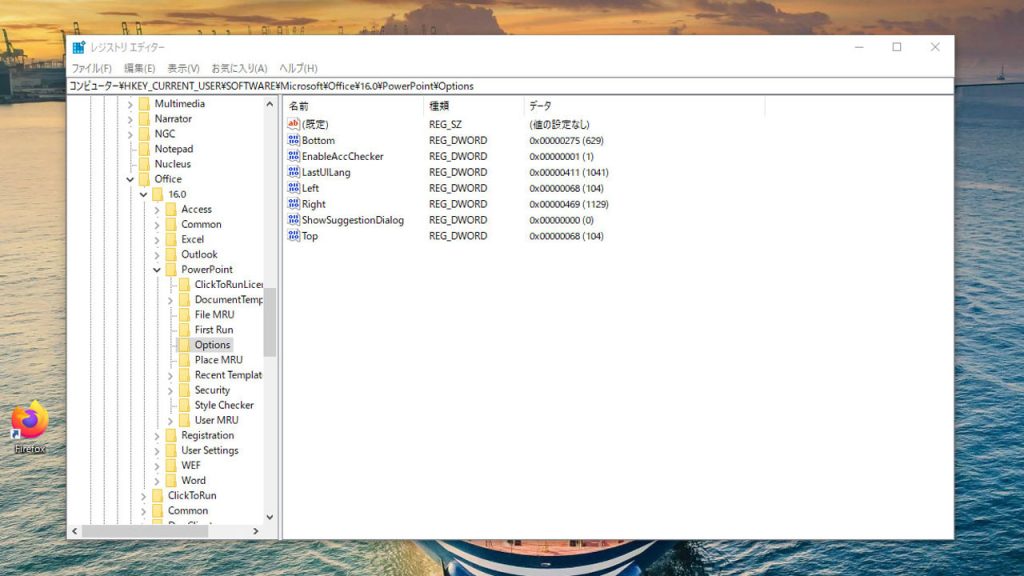
[HKEY_CURRENT_USER\Software\Microsoft\Office\16.0\PowerPoint\Options]

注:他のバージョン、例えば2013や2010を使っている方は、移動先が若干異なるため公式ページでご確認ください。
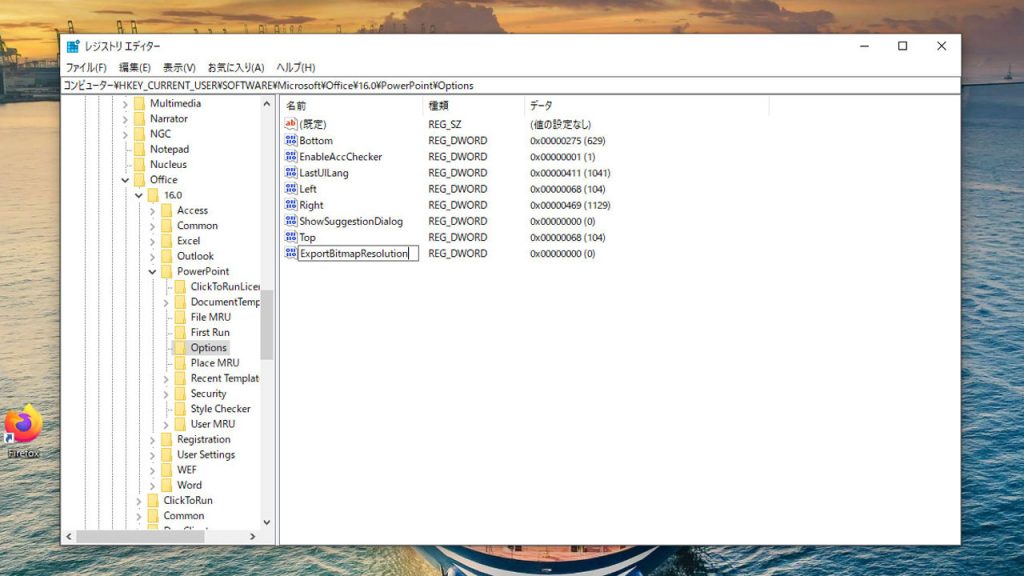
『Options(オプション)』フォルダーを選択している状態で、『編集』メニューの新規作成をクリックし、『DWORD(32ビット)』を選択します。
を選択する-1024x576.jpg)
そのファイル名は、『ExportBitmapResolution』とします。

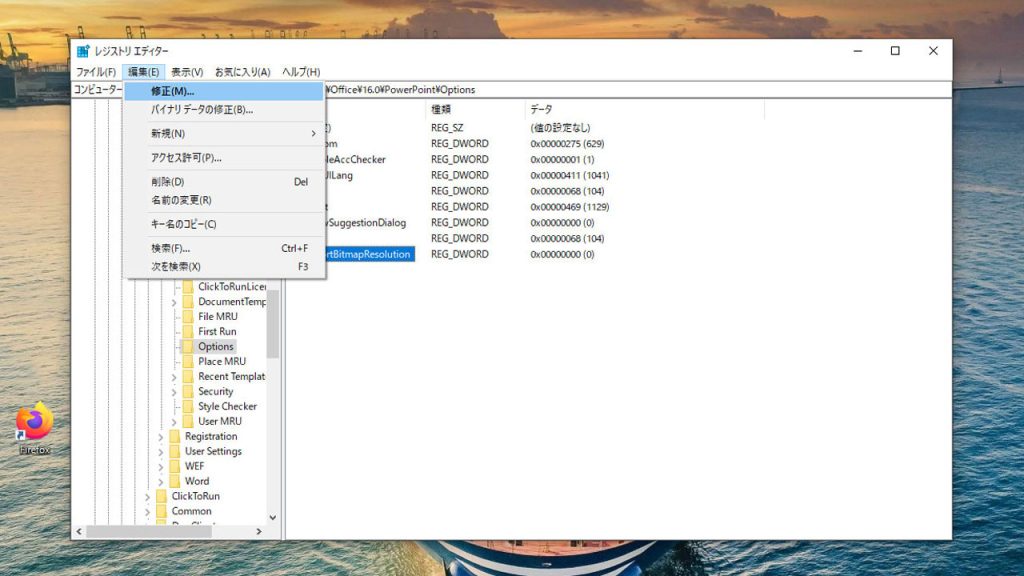
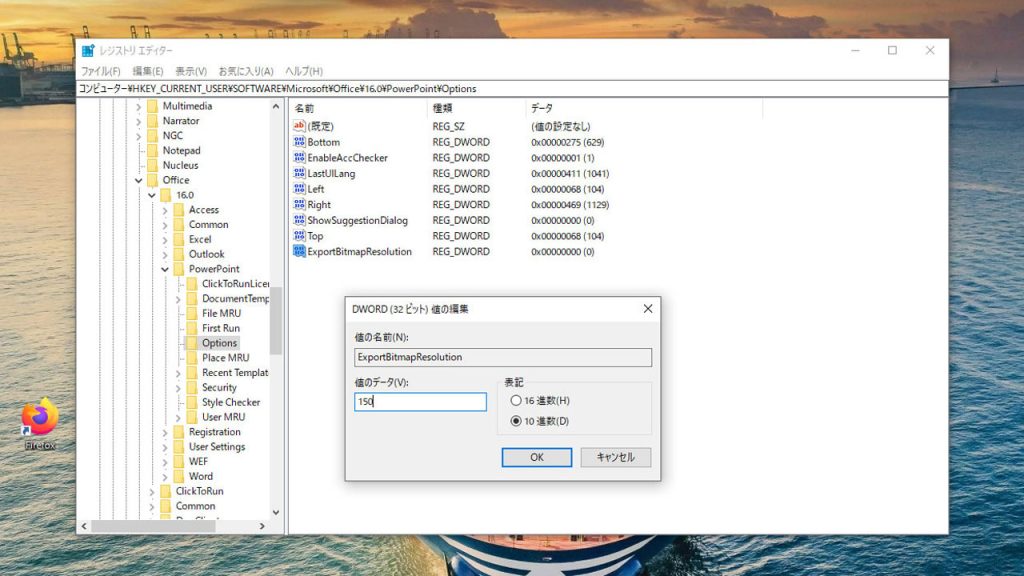
ファイル『ExportBitmapResolution』が選択されている状態で、『編集』メニューの『修正』を選択します。

『DWORD(32ビット)値の編集』ボックスで『10進数』を選択し、その上で『値のデータ』ボックスに解像度『150』と入力します。

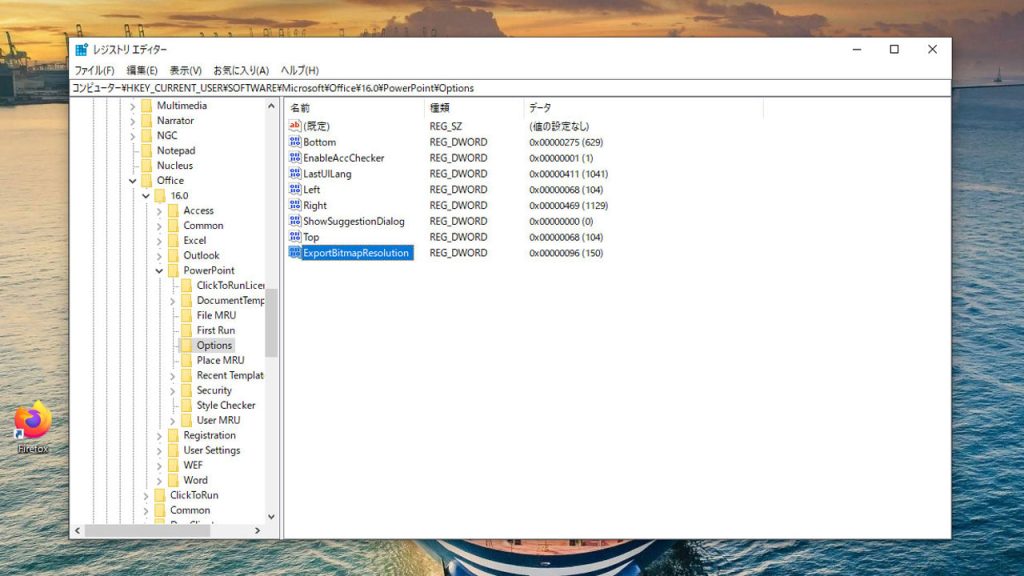
補足:解像度を『150』と指定しますと、[2000×1125(150 dpi)]の画像を出力します。
注:解像度は最大『300』、つまり[4000×2250(300 dpi)]まで指定可能ですが、ファイル容量が大きくなり、ホームページの記事作成やフルHDの動画編集目的ではあまり実用的ではありません。
『OK』をクリックしたら、設定完了です。

レジストリエディターを終了します。
2.PowerPointスライドを画像としてエクスポート(出力)する
次は、PowerPointでプレゼンテーションファイルを開き、スライドをエクスポート(出力)してみます。
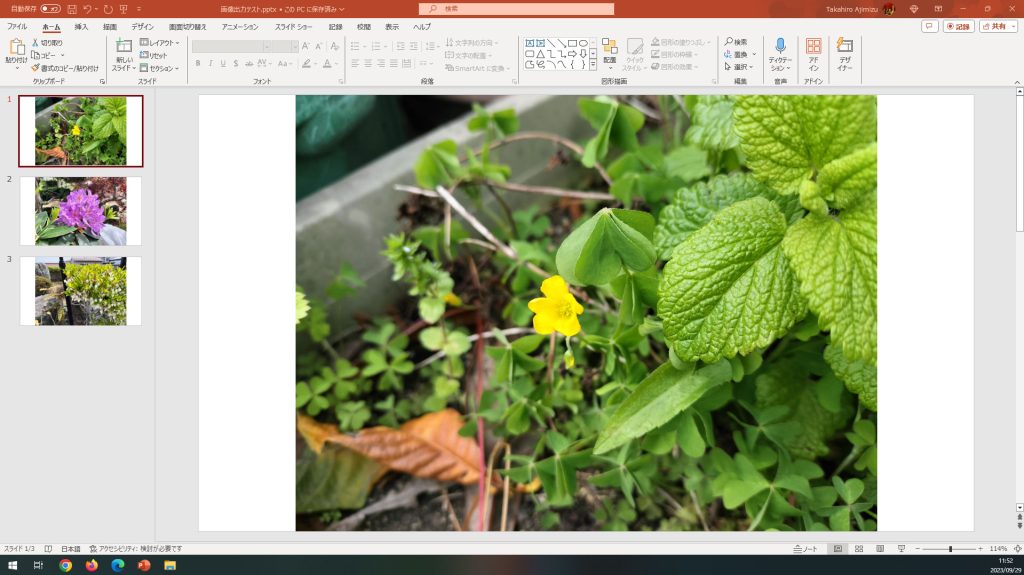
こちらのテスト用ファイルを使ってご紹介していきます。

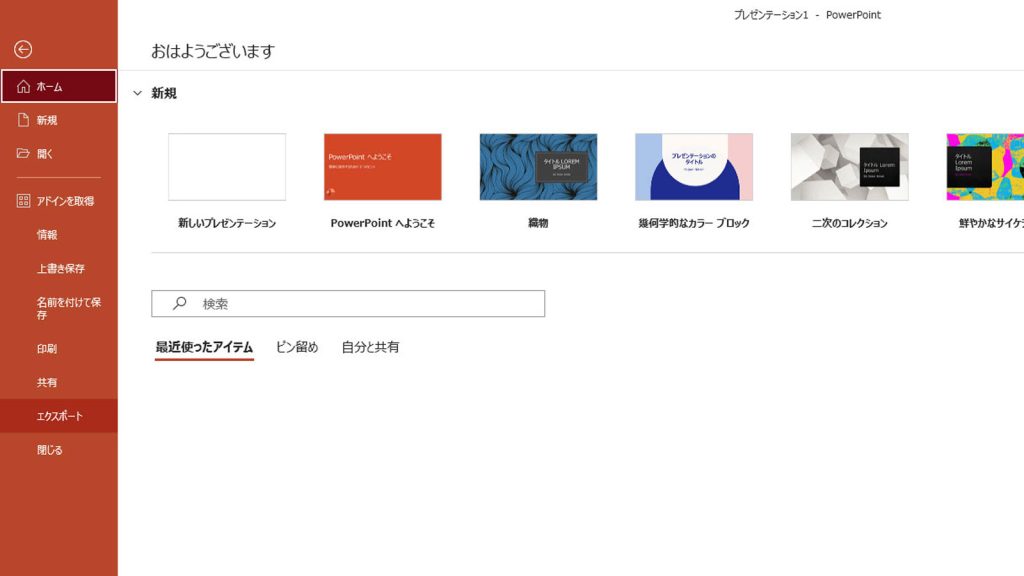
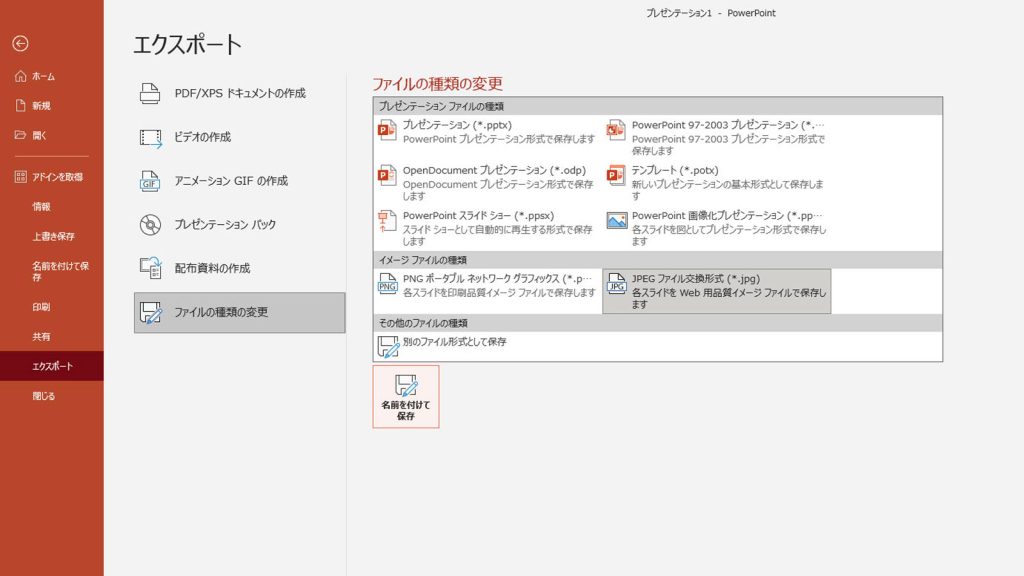
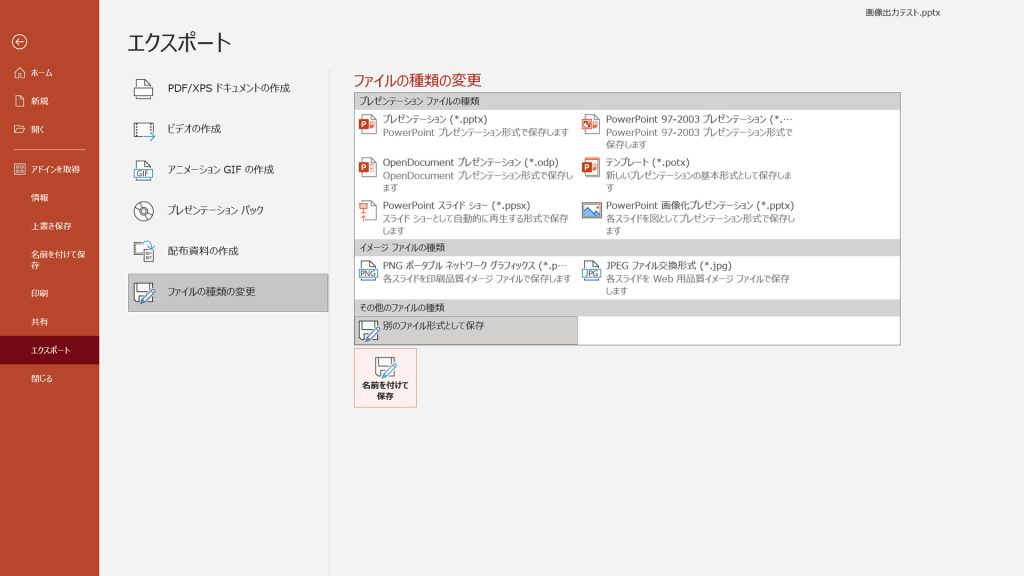
メニューから『ファイル』をクリックし、『エクスポート』を選択します。

『エクスポート』画面の『ファイルの種類の変更』を選択しますと、『イメージファイルの種類』という項目が右テーブルに出てきますので、出力したい画像フォーマット(PNGまたはJPEG)を選んで、『名前を付けて保存』をクリックします。

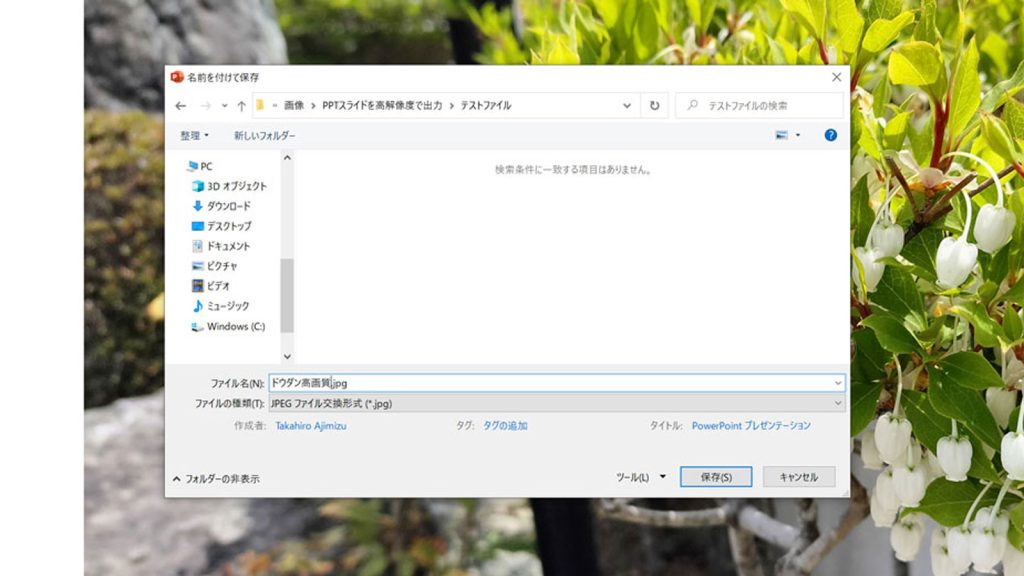
ファイル名を付けて、『保存』ボタンを押します。

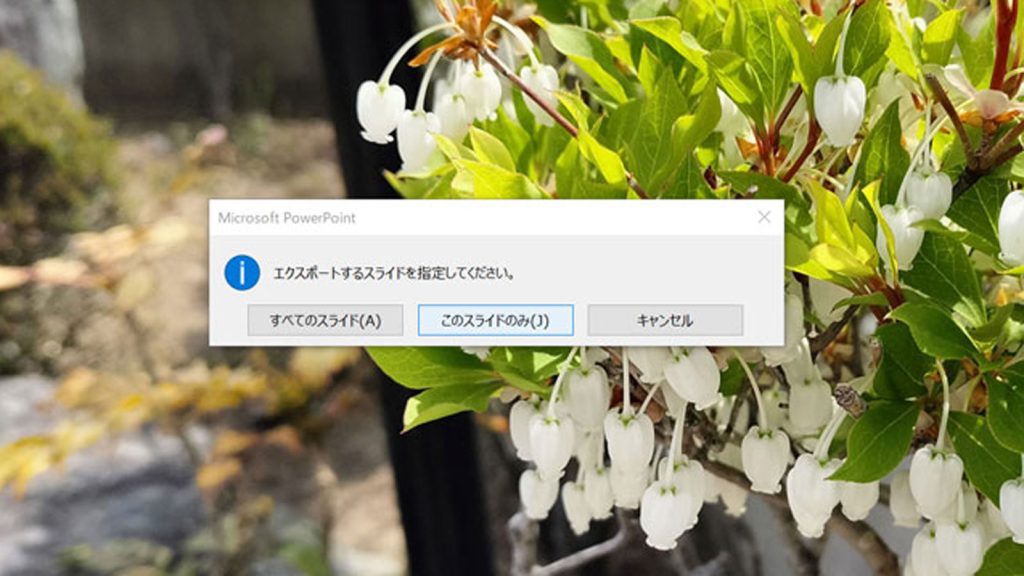
そして、エクスポートするスライドを『このスライドのみ』とします。

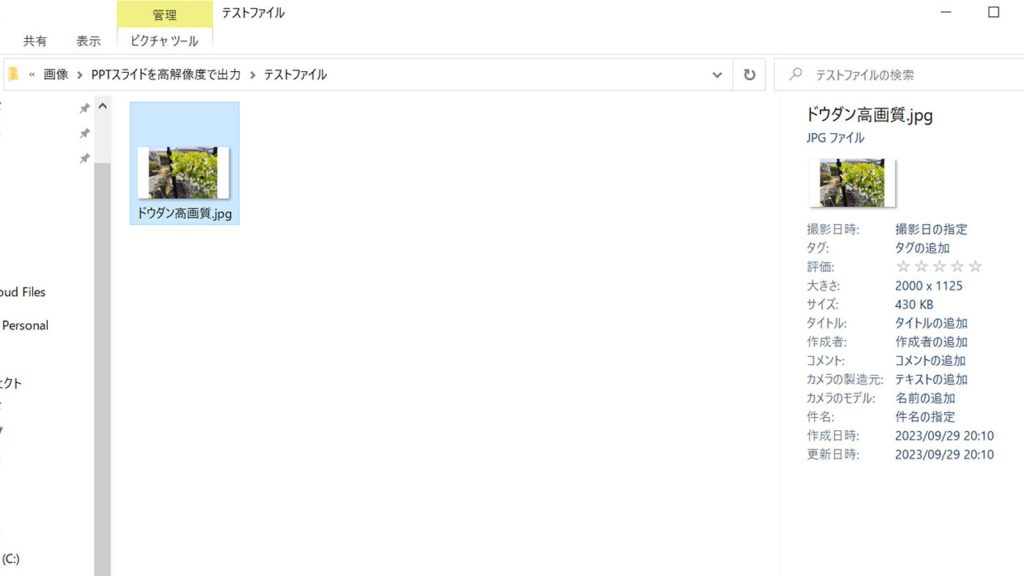
そうしますと、パワーポイントのスライドを画像として保存する事ができます。

右サイドの詳細ウィンドウを見ますと、ちゃんと2000×1125の解像度で、JPEG画像として保存されているのが分かります。
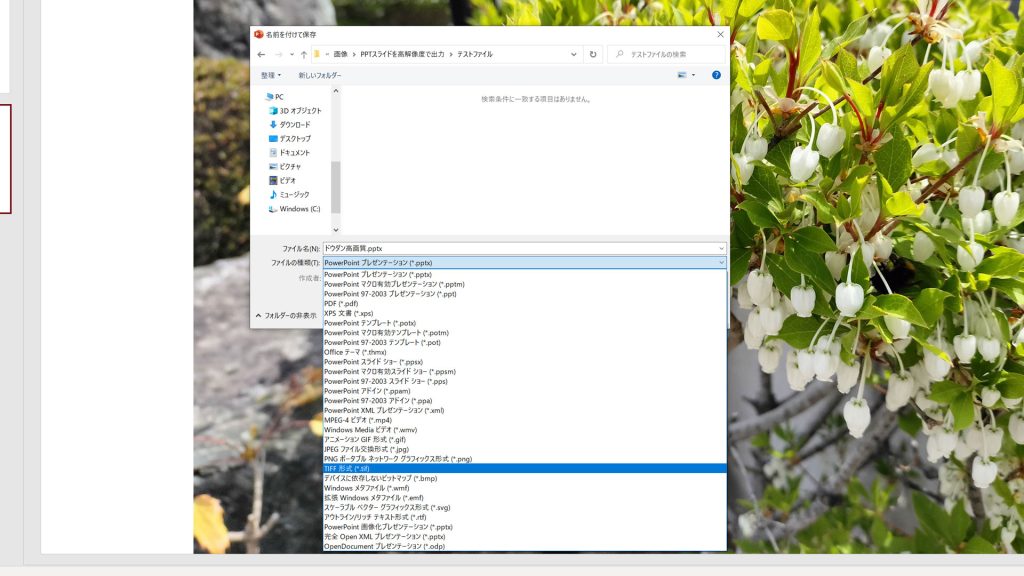
補足1:もし、GIF・BMP・TIFFなどの他の画像フォーマットで保存したい場合は、『エクスポート』画面の『ファイルの種類の変更』から『別のファイル形式として保存』を選択してください。

『ファイルの種類』のドロップダウンボックスをクリックしますと、リストが表示されるので、希望するファイルフォーマットを選択して保存します。

補足2:ちなみに、マイクソフトの公式説明ページでは、『ファイル』メニューの『名前を付けて保存』から画像をエクスポートしています。そちらの方法でももちろんOKです。
3.(参考)解像度の違いによる拡大画像を比較検証
ご参考までに、エクスポートした画像を拡大表示した時に、解像度の差がどのように画質に表れるかを比較してみます。
注:元画像はファイルサイズが大きいので、アップ画像のみ掲載します。それと、ここで使用したのは『OPPO Reno7 A』に搭載されているカメラです。

-カタバミ-1024x398.jpg)

-シャクナゲ-1024x399.jpg)

-ドウダン-1024x399.jpg)
こんな感じで画像を拡大していけば、画質の違いは明白となります。右側の写真の方が、明らかに綺麗ですね。
ご覧のように、エクスポートする画像解像度を高く設定した方が、より高画質となるので、当初私は設定を『300』、つまり、最高画質の4000×2250(300 dpi)で出力していました。しかし、その分ファイルサイズもかなり大きくなってしまい、ホームページのサーバーにも負荷をかけてしまうため、試行錯誤の結果、バランスを取って『150』にしました。
4KのテレビやPCディスプレイが当たり前になっている現代においては、掲載する画像や動画の品質にも気を配る必要があります。
4.まとめ
いかがでしたでしょうか?
今回は、特にホームページを運営または動画を編集している方に何か役立つ内容を目指しました。
解像度を設定する作業は一見面倒に見えますが、それは最初だけです。素人でも、一定の画像クオリティを保ったコンテンツ作りが可能になりますので、パワーポイントを普段からよく使って情報発信している人はぜひ試してみてください。
おわり